Let’s Encrypt,免费 HTTPS 证书
目录
最近浏览自己博客的时候,经常发现网站右下角被插入了广告……运营商果然是各种无赖,劫持流量投广告这么流氓的事情也给我遇上了。于是折腾着给自己的博客弄个 HTTPS 证书,发现 Let’s Encrypt 是个好东西……
HTTPS
为了给我们的网站开启 HTTPS,我们需要从证书认证中心(Certificate Authority,CA)获取一个证书(一个特殊的文件)。Let’s Encrypt 就是其中的一家 CA,要能够正常取得网站证书,首先我们需要保证拥有网站域名的所有权。对于Let’s Encrypt,我们可以使用 ACME 协议的工具来申请证书。
证书申请过程分为两步:首先我们向CA证明我们拥有这个域名,然后就可以请求、更新、废除这个域名的证书了。
域名验证
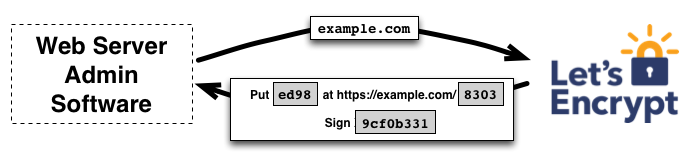
Let’s Encrypt 可以通过不同的方式来验证域名:
- 给域名绑定一个特殊的DNS解析;
- 在域名特定的URI下提供一个HTTP资源;
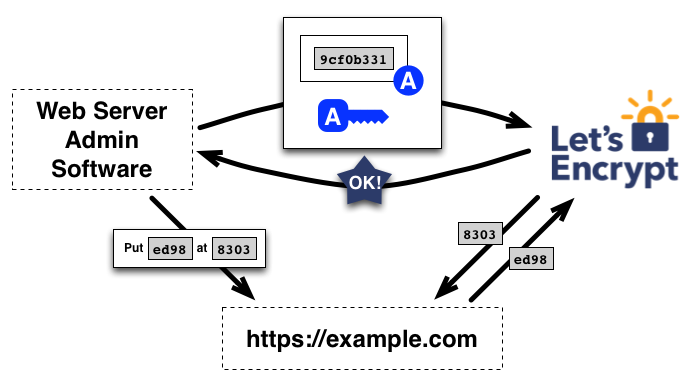
在验证域名的同时,Let’s Encrypt 也会提供一个随机数,我们必须使用自己的私钥(第一次需要先 生成密钥对)进行签名。

当我们完成上述操作之后,CA 就会开始检验:随机数的签名,特定URI的HTTP资源是否可访问。

证书签发
一旦上面的验证通过,就可以开始获取证书了。
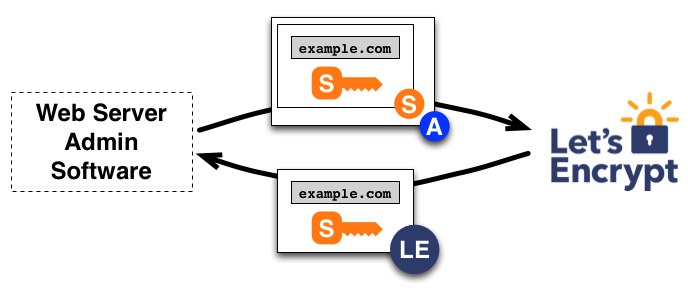
首先,我们构造一个带有特定公钥的 PKCS#10 格式的证书签名请求 来让Let’s Encrypt为我们的域名签发证书。通常,CSR中包含了公钥对应的秘钥的签名;同时,我们也会对整个CSR进行签名保证Let‘s Encrypt能够相信CSR的真实性。
Let’s Encrypt CA收到请求后,它会同时验证两个签名。如果一切正常,它就会使用CSR中的公钥为我们的域名进行签发一个证书。

证书申请
申请Let’s Encrypt不但免费,过程也非常简单。虽然证书有效期只有三个月,不过我们可以将证书更新脚本添加到 crontab,这样后面也不需要我们手动操作了。
为了方便,我们直接采用官方推荐的 Certbot 工具。Certbot 在 Ubuntu 下没有提供合适的包,我们直接从官方下载安装:
wget https://dl.eff.org/certbot-auto chmod a+x certbot-auto
certbot-auto 的命令与 cerbot 一致,它同时会安装自身需要的依赖。
假设我们的服务器上已经配置好了 Nginx(或者其他的WebServer),我们可以使用 webroot 这个插件。
certbot-auto certonly --webroot -w /var/www/blog -d chenjiehua.me -d www.chenjiehua.me
我们可以一次性指定多个 -w 和 -d 来申请多个证书。使用 webroot 这个插件时,必须保证 隐藏目录 ./well-known 可以通过web访问(./well-known/acme-challenge)。
操作完成后可以在 /etc/letsencrypt/live/chenjiehua.me 目录下面看到生成的证书文件:
- cert.pem:我们的域名证书;
- chain.pem: Let’s Encrypt的链证书
- fullchain.pem: cert.pem 和 chain.pem 的组合;
- privkey.pem:证书私钥;
其中 fullchain.pem 和 privkey.pem 就是我们后面需要使用的证书文件。
证书更新
每次签发的证书只有90天有效期,因此我们需要自动对证书进行更新。
certbot-auto renew --dry-run
通过 –dry-run 来测试是否正常,然后就可以通过系统的 crontab 来定期更新:
certbot-auto renew --quiet --no-self-upgrade
服务器配置
网站配置
博客:
修改配置文件中网站域名相关的选项。
Gitlab:
为 Gitlab 配置 https 后,除了修改配置文件等之外,还需要重新生成静态资源,否则浏览器会报 Mixed-Content 错误:
sudo -u git -H bundle exec rake assets:clean assets:precompile cache:clear RAILS_ENV=production
Nginx配置
配置 HTTP 自动跳转到 HTTPS:
server {
listen 0.0.0.0:80;
server_name chenjiehua.me www.chenjiehua.me;
return 301 https://$host$request_uri$is_args$args;
}
server {
listen 0.0.0.0:443 ssl;
server_name chenjiehua.me www.chenjiehua.me;
ssl_certificate /etc/letsencrypt/live/chenjiehua.me/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/chenjiehua.me/privkey.pem;
...
}配置 ./well-known 供Web访问:
location ~ /.well-known {
root /var/www/letsencrypt;
}
配置完成后,访问博客域名前面多了个绿色的小锁头,看着也是蛮爽滴 ^_^
参考:
- https://certbot.eff.org/docs/using.html
- https://letsencrypt.org/how-it-works/
- https://www.digitalocean.com/community/tutorials/how-to-secure-nginx-with-let-s-encrypt-on-ubuntu-14-04


评论